# Navigation Guard란?
vue router를 통해 특정 URL에 접근할 때
다른 URL로 redirect하거나 취소해서 네비게이션을 보호하는 것
예를 들어, 인증 정보가 없다면 특정 페이지를 못 들어가게 막음
종류
1. Globally(전역 가드)
애플리케이션 전역에서 동작
index.js에서 정의해줌
router.beforeEach( )
다른 URL로 이동하기 직전에 실행되는 함수
// beforeEach의 구조
router.beforeEach((to, from) => {
...
return false
})- to : 이동할 url 정보가 담긴 route 객체
- from: 현재 url 정보가 담긴 route 객체
- 반환값
- false: 현재 네비게이션 취소
- route location: router.push()처럼 경로 위치를 전달해 다른 위치로 redirect가능
- return이 없다면, to위치에 있는 곳으로 이동 = 원래 목표
// 객체를 return해서 동적 routing 가능
router.beforeEach((to, from) => {
return {name:'About'}
})
// if 문등을 사용해서 조건을 줄 수도 있음
router.beforeEach((to, from) => {
const isAuthenticated = false
if (isAuthenticated && to.name !== 'login') {
console.log('로그인이 필요합니다')
return {name: 'login'}
}
})
2. Per-route(라우터 가드)
특정 route에서만 동작
→ index.js에서 해당 route 밑에 붙여주자
router.beforeEnter( )
route에 진입했을 때만 실행되는 함수
매개변수나 쿼리값이 변경될 때에는 실행되지 않고, 다른 경로에서 탐색할 때만 실행됨(참고)
→ path가 바뀔 때만 실행된다
// beforeEnter의 구조
path:'/user/:id',
name: 'user',
component: UserView,
// route 밑에 붙여준다
beforeEnter: (to, from) => {
...
return false
}
ex) 만약 로그인 되어있다면 로그인 페이지를 안가고, 바로 홈으로 돌아가도록 하는 기능
beforeEnter: (to, from) => {
if (isAuthenticated === true) {
console.log('이미 로그인 되어 있습니다')
return { name: 'home' }
}
}
3. In component Guard
특정 컴포넌트 내에서만 동작
→ 해당 컴포넌트의 script에 정의해준다
onBeforeRouteLeave
현재 라우트에서 다른 라우트로 이동하기 전에 실행
= 떠날 때 실행
// component의 vue파일의 script에서
import { useRoute, useRouter, onBeforeRouteLeave } from 'vue-router'
onBeforeRouteLeave((to, from) => {
window.confirm('나갈려구요?')
if (answer === false) {
return false
}
})
나갈려고 하면 다음과 같이 메세지가 뜨게 할 수 있다
onBeforeRouteUpdate
이미 랜더링된 컴포넌트가 같은 라우트 내에서 업데이트되기 전에 실행
→ 라우트 업데이트 시 추가적인 로직을 처리
(ex. '/user/1' → '/user/2')
user 페이지에서 다른 사람의 페이지로 가는 버튼을 만들어보자
// userView.vue
// template
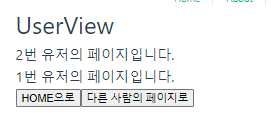
<h3>{{ $route.params.id }}번 유저의 페이지입니다.</h3>
<h3>{{ userId }}번 유저의 페이지입니다.</h3>
<button @click="goAnotherUser">다른 사람의 페이지로</button>
// script
const goAnotherUser = function () {
router.push({name : 'user', params : { id: 2 } })
}그러고나서 버튼을 눌러보면

userId는 바뀌지 않는 것을 확인할 수 있다.
이럴때 onBeforeRouteUpdate를 사용해서 바꿔줄 수 있다.
// userView.vue
// script
import { useRoute, useRouter, onBeforeRouteUpdate } from 'vue-router'
const goAnotherUser = function () {
router.push({name : 'user', params : { id: 2 } })
}
// 추가
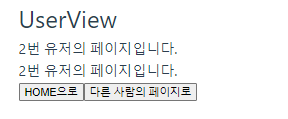
onBeforeRouteUpdate((to, from) => {
userId.value = to.params.id
})이렇게 추가를 해주고, 다시 확인하면 둘 다 바뀜!

컴포넌트가 재사용 되었기 때문에 반응형 변수가 재활용되므로 원래 안됐었음
그래서 그걸 업데이트 해준 것
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] State Management (0) | 2023.11.13 |
|---|---|
| [Vue] Axios (1) | 2023.11.10 |
| [Vue] Router(2) 프로그래밍 방식 네비게이션 (0) | 2023.11.09 |
| [Vue] Router(1) 기본, 동적 Routing (0) | 2023.11.09 |
| [Vue] Component State Flow(2) Component Event (0) | 2023.11.08 |

