이번 프로젝트에서는 알림 기능이 중요하기 때문에
PWA를 이용해서 프로젝트를 진행하기로 했다.
그래서 본격적인 프로젝트를 시작하기 전에,
VitePWA 플러그인을 이용해서 적용해보고 Vercel을 이용해서 간단하게 배포 후 잘되나 확인해보려고 한다.
고고
1. Vite기반 React프로젝트 만들기
사실 react가 아니어도 크게 상관없을 것 같다.
vite만 기반으로 된다면 괜찮음
npm create vite@latest 프로젝트명명령어를 통해 프로젝트를 만들어주고


2. Vite PWA 설치 및 설정
https://vite-pwa-org.netlify.app/
Vite Plugin PWA
Zero-config PWA Framework-agnostic Plugin for Vite and Integrations
vite-pwa-org.netlify.app
Vite 기반 플젝에서 PWA를 쉽게 도와주는 플러그인이라고 한다.
여기 공식문서에서 get start를 그대로 따라해보자
레고
1) 우선 설치해주자
npm install -D vite-plugin-pwa난 npm이 좋아서 이걸로 했는데, 공홈가면 yarn과 npx도 있다.
나는 여기서부터는 기존에 있던 프로젝트에 적용하는 방향으로 해보려고 한다.
2) 아이콘을 넣어줘야한다.
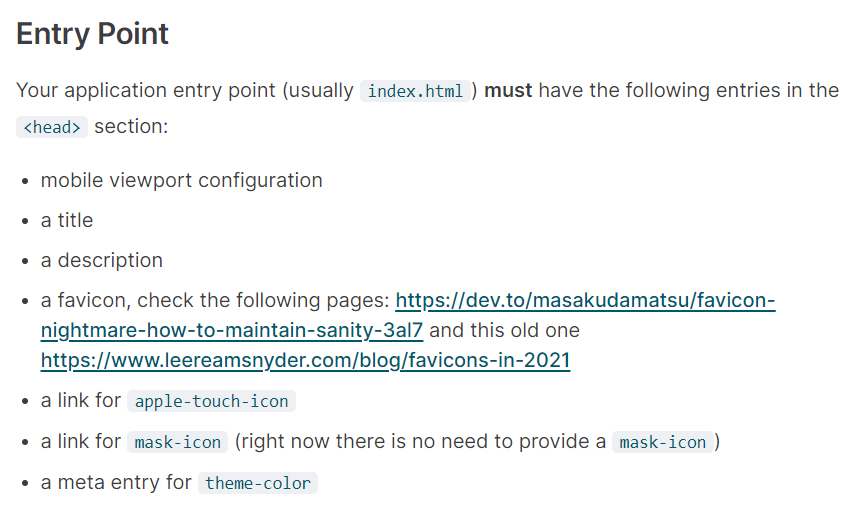
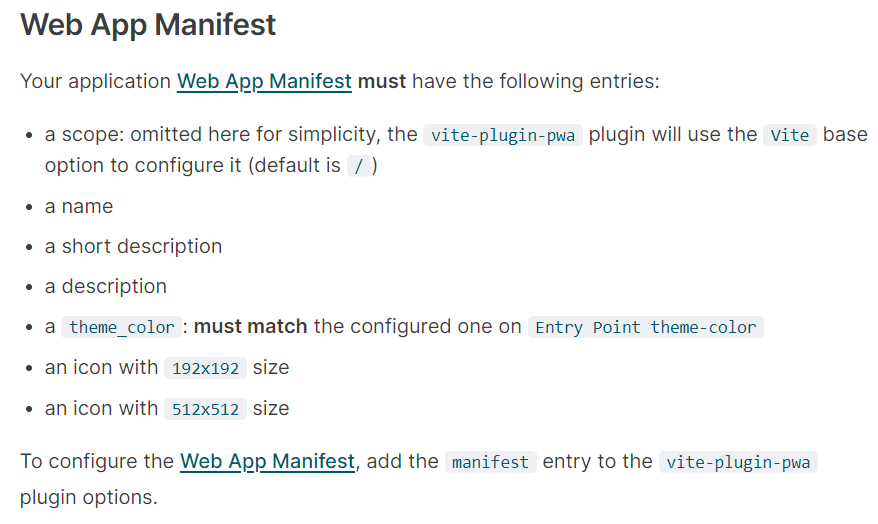
가장 최소한으로 필요한 요소를 보면

이런애들이 필요하다고 한다
그래서 우선 아이콘들을 추가해보자
public 폴더 안에 모두 다 같은 로고를 이용해서 각자 다른 이름으로 넣어준다.
(1) apple-touch-icon.png : (60px) x (60px)의 크기로 넣어줌
(2) ico파일 : favicon.ico의 이름으로 넣었음
(3) mask-icon.png : (140px) x (140px)의 크기로 넣어줌
(4) pwa-152x152.png : (152px) x (152px)의 크기로 넣어줌
(5) pwa-192x192.png : (192px) x (192px)의 크기로 넣어줌
다른건 크기 딱히 상관없어보이는데 4번과 5번은 꼭 지켜야 한다.
- an icon with 192x192 size
- an icon with 512x512 size
라는 언급이 있기 때문에
3) index.html을 수정하자
그다음 index.html에 head부분에 아까 넣어준 아이콘에 대해서 설명해주자
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>타이틀</title>
<meta name="description" content="설명">
<link rel="icon" href="/favicon.ico">
<link rel="apple-touch-icon" href="/apple-touch-icon.png" sizes="60x60">
<link rel="mask-icon" href="/mask-icon.png" color="#FFFFFF">
<meta name="theme-color" content="#ffffff">
</head>
4) vite.config파일에 manifest를 넣어주자
vite.config.ts / vite.config.js에

이러한 요소들은 필수적으로 들어가야한다.
그래서 밑에 나와있는 예시를 따라서 다음과 같이 해줬다.
// vite.config.ts
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import { VitePWA } from 'vite-plugin-pwa'
export default defineConfig({
plugins: [
react(),
VitePWA({
includeAssets: ['favicon.ico', 'apple-touch-icon.png', 'mask-icon.png'],
registerType: 'autoUpdate',
devOptions: {
enabled: true
},
manifest: {
name: 'PWA TEST',
short_name: 'pwa',
description: '테스트용앱',
theme_color: '#ffffff',
icons: [
{
src: 'pwa-192x192.png',
sizes: '192x192',
type: 'image/png'
},
{
src: 'pwa-512x512.png',
sizes: '512x512',
type: 'image/png'
}
]
}
})
]
})
pwa는 배포를 해야 확인할 수 있음
vercel로 간단 배포해보기
Vercel: Build and deploy the best Web experiences with The Frontend Cloud – Vercel
Vercel's Frontend Cloud gives developers the frameworks, workflows, and infrastructure to build a faster, more personalized Web.
vercel.com
접속 후 로그인,

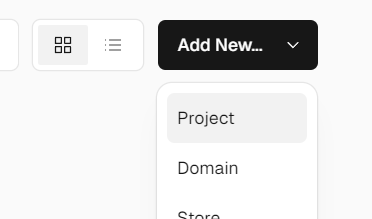
새 프로젝트 만들기


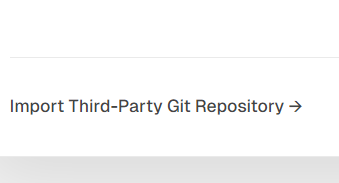
여기에 프로젝트 레포 주소
이때 레포는 public이여야함

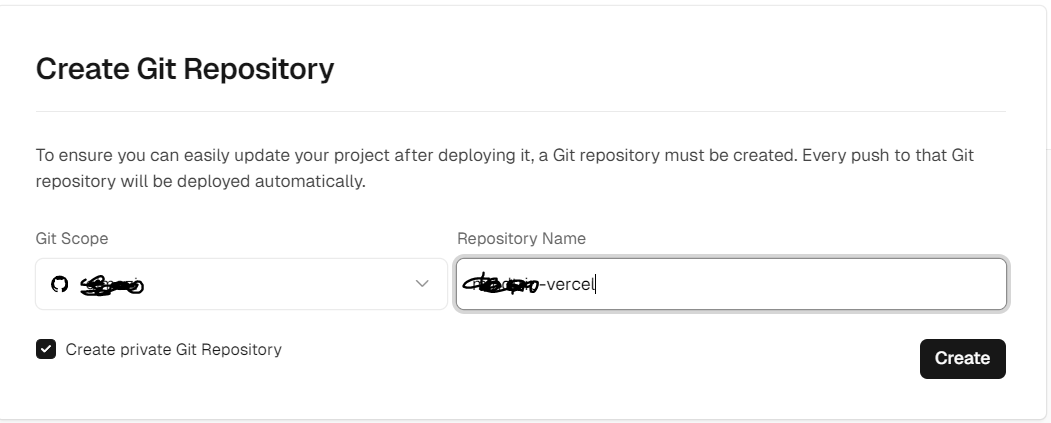
vercel용 레포 만들어주자
create하면 deploy로 넘어감

그리고 기다리면

이긴한데 이미 다른 방법으로 돌리던 프로젝트라 404에러가 뜸..
그래서 따로 프론트 코드만 빼서 해보자
아까 새로만든 vercel 레포를 clone해서 원하는 코드만 남기고 수정하고 다시 commit 해주자


야호 성공~~~
pwa 설정 자체는 어렵지 않은데,
vercel이 어려움...
이후 be-fresh 프로젝트에서 PWA를 적용할 수 있었다.
'FrontEnd > React' 카테고리의 다른 글
| [React] r3f를 이용해 glb파일을 lazy loading 해보자 (0) | 2024.04.11 |
|---|---|
| [React + Firebase] 리액트와 firebase를 이용해서 알림기능을 구현해보자 (0) | 2024.04.11 |
| [React] 마우스로 그림을 그려보자 (0) | 2024.03.22 |
| [React] Vite에 Tailwind CSS와 Next UI 세팅하기 (0) | 2024.03.12 |
| [React] 파일 업로드 버튼 만들기(+ typescript) (0) | 2024.03.12 |

