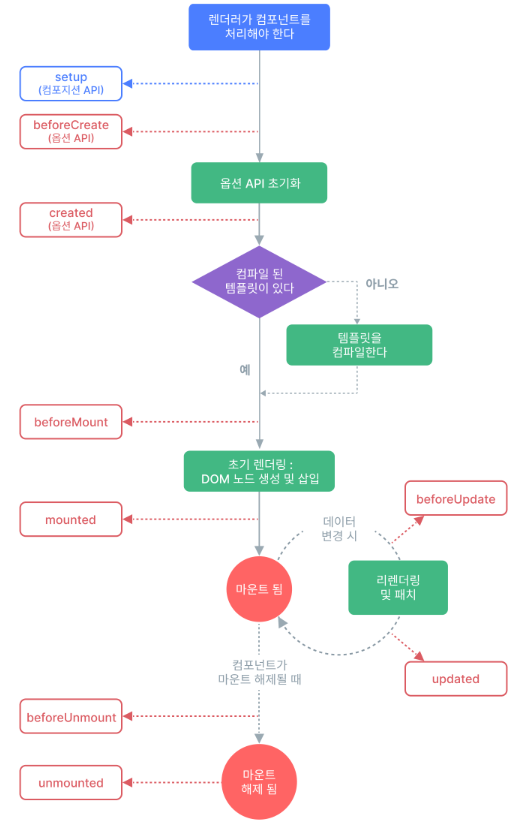
# Lifecycle Hooks
Vue 인스턴스의 생애주기동안 특정 시점에 실행되는 함수
특정단계에서 의도하는 로직이 실행될 수 있도록 한다
Vue 인스턴스의 생애주기 = createdApp에서부터 메모리에서 삭제될 때까지의 과정

예시1: onMounted
onMounted(() => {
console.log('mounted')
})이렇게 하면 콘솔에 mounted가 찍힘
왜? → 얘는 app에 mount될 때(app.mount('#app')) 자동으로 호출됨
예시2: onUpdated
onUpdated(() => {
message.value = 'updated!'
})얘는 DOM요소가 수정될 때마다 message를 updated!로 수정
특징
- Lifecycle Hooks에 등록된 콜백 함수들을 인스턴스와 자동으로 연결함
- hooks 함수들은 반드시 동기적으로 작성되어야 함
- 예시: onMounted, onUpdated, onUnmounted등이 있고 더 많은건 공식문서 참조
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] Single File Components(SFC) (1) | 2023.11.07 |
|---|---|
| [Vue] Style Guide (0) | 2023.11.06 |
| [Vue] Watchers (0) | 2023.11.06 |
| [Vue] List Rendering(v-for) (0) | 2023.11.06 |
| [Vue] Conditional Rendering(v-if, v-show) (1) | 2023.11.06 |

