# Component란?
= 재사용 가능한 코드 블록

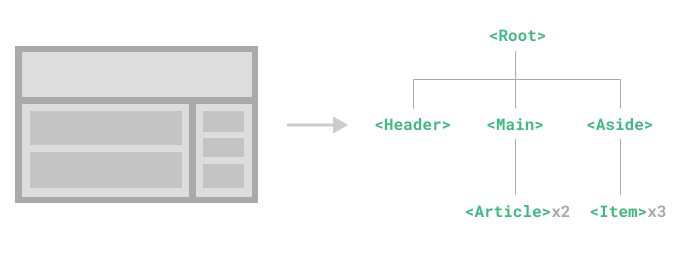
UI를 독립적이고 재사용 가능한 일부분으로 분할하고 각 부분을 개별적으로 다룰 수 있음
→ 앱은 중첩된 component의 트리로 구성이 된다
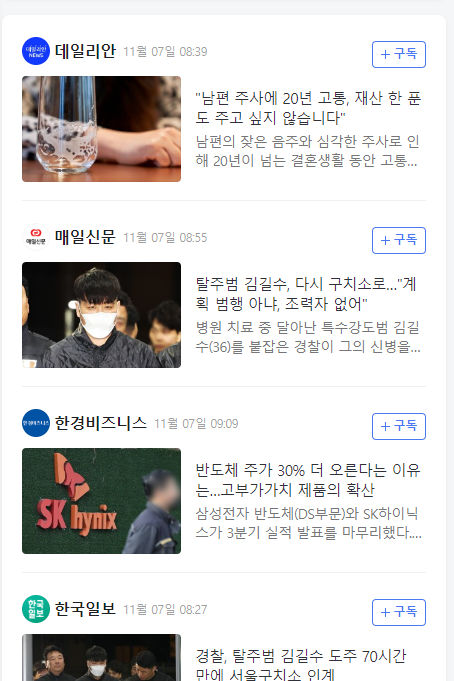
예를 들어, 네이버 뉴스를 보면

각각의 기사 요소들은 컴포넌트는 다 똑같고 안에 컨텐츠만 다름
→ 재사용이 됨 = 컴포넌트 기반의 개발
# Single File Component는?
컴포넌트의 템플릿(HTML), 로직(JS) 및 스타일(CSS)을 하나의 파일로 묶어낸 특수한 파일 형식(.vue파일)
즉, 파일 1개 = 컴포넌트 1개
◼ SFC의 문법
크게 <template>, <script>, <style>로 구성
작성 순서는 상관 없으나, 일반적으로 template → script → style 순서로 작성함
◼ 한번 쳐보기
우선, vs code에서 vue language features, vue vscode snippets 설치
.vue파일에서 vbase - 3 - setup 자동완성
lang="scss"는 삭제
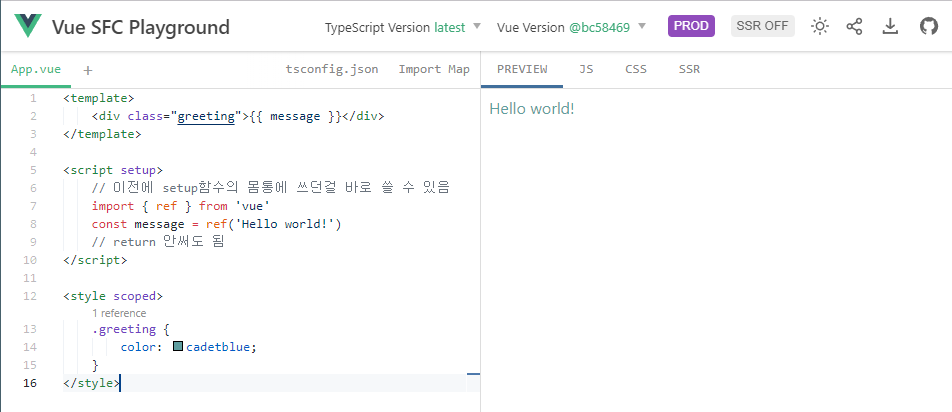
<template>
<div class="greeting">{{ message }}</div>
</template>
<script setup>
// 이전에 setup함수의 몸통에 쓰던걸 바로 쓸 수 있음
import { ref } from 'vue'
const message = ref('Hello world!')
// return 안써도 됨
</script>
<style scoped>
.greeting {
color: cadetblue;
}
</style>
컴포넌트 확인하는 법 → 공식문서의 playground로 테스트 가능

실제 프로젝트에서는 Vite라는 빌드 도구를 사용한다
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] Module과 bundler (0) | 2023.11.07 |
|---|---|
| [Vue] SFC build tool (Vite) (0) | 2023.11.07 |
| [Vue] Style Guide (0) | 2023.11.06 |
| [Vue] Lifecycle Hooks (0) | 2023.11.06 |
| [Vue] Watchers (0) | 2023.11.06 |

