안녕하세요!

오늘은 편하게 웹성능을 평가할 수 있는
Lighthouse에 대해서 알아보려고 합니다.

⛵ Lighthouse 그게 뭔가요?
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO, and more.
개발자 설명에 따르면 웹 페이지의 품질을 향상시키기 위한 오픈 소스 자동화 도구로,
모든 페이지에 대해 실행할 수 있으며, 성능, 접근성, PWA, SEO등을 평가한다고 합니다.
📝 무엇을 평가하나요?
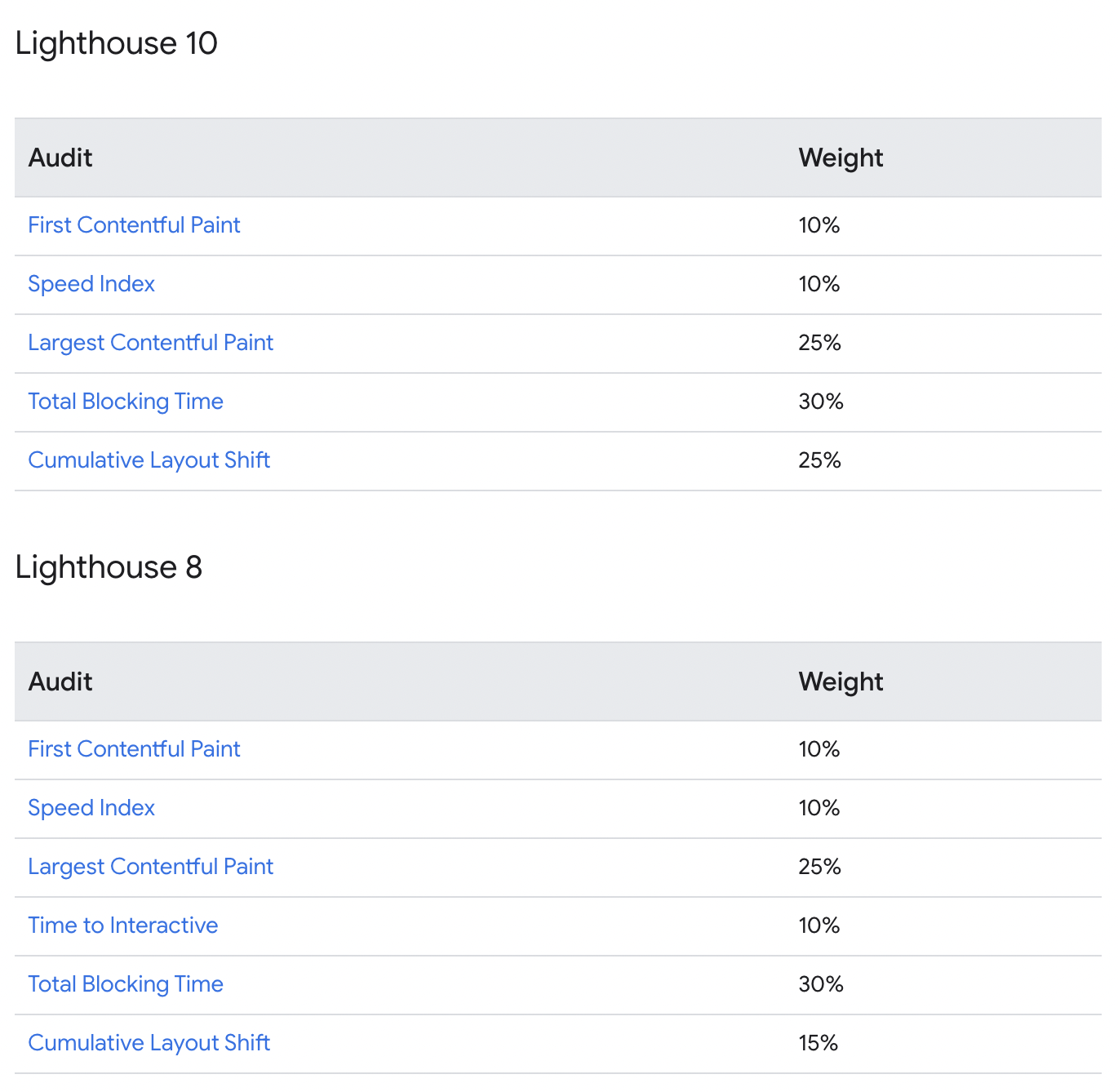
성능을 평가할 때에는 최신 버전을 기준으로 5개 항목의 점수를 가중치를 두고 계산합니다.

최신 버전인 10을 기준으로
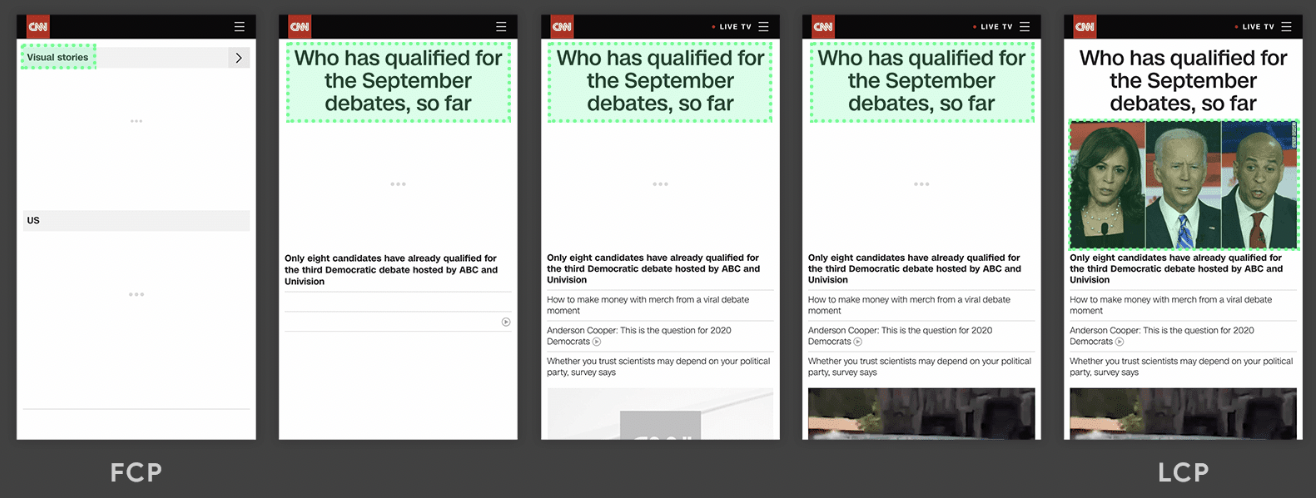
1) First Contentful Paint(FCP) : 사용자가 처음으로 페이지를 들어가고 제일 처음으로 뭔가 뜨기 전까지의 시간을 의미합니다. FCP가 1.8초 이하라면 Good, 1.8초 ~ 3초라면 Needs Improvement, 그 이상이라면 Poor 상태로 간주됩니다.

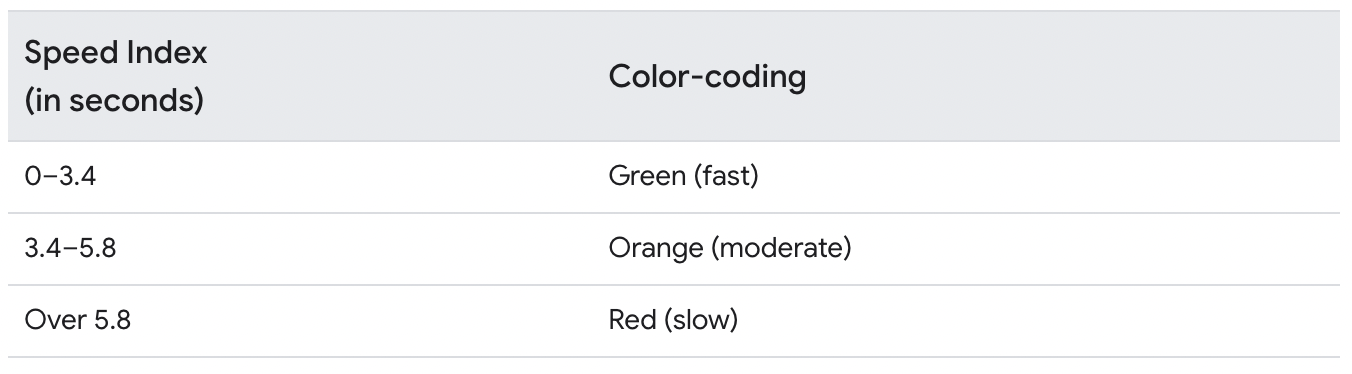
2) Speed Index : 페이지가 로드되는 중에 콘텐츠들이 얼마나 빨리 채워지는지를 측정한 값입니다. lighthouse에서는 브라우저에서 페이지가 로드되는 비디오를 캡처 후 계산을 진행합니다.

3) Largest Contentful Paint(LCP): 앞선 FCP에서 만약 제일 먼저 로드된 콘텐츠가 로딩바라면 쓸모 없는 지표가 됩니다. 그런 문제점을 보완하기 위해 LCP도 필요합니다. LCP는 사용자가 처음 페이지를 들어가고, 가장 큰 이미지나 텍스트 블록 등이 로딩되는 시간을 측정한 점수입니다. LCP는 2.5초 이하라면 Good, 2.5초 ~ 4초라면 Need Improvement, 그 이상은 Poor 상태로 간주됩니다.

4) Total Blocking Time(TBT) : 총 차단시간이라는 뜻으로 사용자가 마우스 클릭, 키보드 누르기 등에 응답하지 않는 시간을 측정한 값입니다. 밀리초 단위로 측정이 되며, lighthouse에서는 200밀리초 이하일 때에는 빠름. 200~600밀리초라면 보통, 그 이상이라면 느림으로 결정됩니다.

5) Cumulative Layout Shift(CLS): CLS는 레이아웃이 변경되는 횟수를 측정합니다. 비동기적 처리나 페이지에 로드되는 속도가 다르면 갑자기 레이아웃이 변하는 경우가 있는데 그것이 작을 수록 좋은 점수를 얻을 수 있습니다.
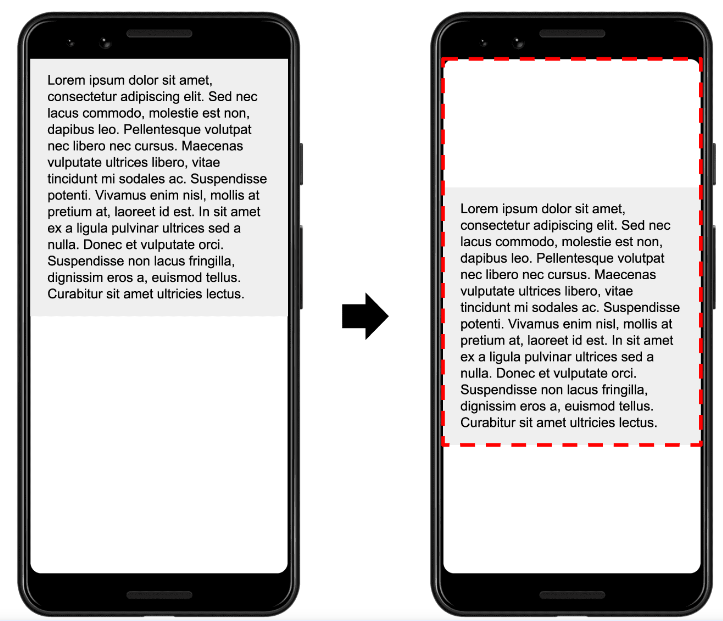
layout shift score = impact fraction * distance fraction
위의 계산식에서 impact fraction은 요소가 변경되었을 때 영향을 미치는 영역을 측정한 값입니다. 밑의 사진과 같이 50%의 높이를 가진 요소의 위치가 맨 위에서 가운데로 바뀌었다면, 전체의 75%가 바뀐 것이므로 0.75로 계산이 됩니다.

두번째로 distance fraction은 이동거리 비율로, 말 그대로 요소가 이동한 비율을 나타냅니다. 위의 사진에서 밑으로 25%만큼 움직였으므로 distance fraction은 0.25가 됩니다. 결과적으로, 위 사진만큼 레이아웃이 움직였다면 CLS는 0.75 * 0.25 =0.1875의 점수가 나옵니다.
이번 글에서는 lighthouse의 정의와,
어떻게 각각의 항목들을 평가하는지에 대해서 알아봤습니다!
lighthouse를 이용해서 공통, 특화 때 만들었던 페이지를 평가해보고,
다양한 방법을 통해 점수를 함께 높여봅시다💪

'교육 > SSAFYcial' 카테고리의 다른 글
| [Python] Numpy, 그것이 알고싶다 (1) | 2024.05.31 |
|---|---|
| [3D] Three.js, 그것이 알고싶다 (1) | 2024.04.01 |
| [SSAFY] 에자일 방법론, 그것이 알고싶다 (0) | 2024.02.27 |
| [알고리즘] 플로이드 워셜, 그것이 알고싶다 (0) | 2024.01.31 |
| [알고리즘] 벨만포드, 그것이 알고싶다 (2) | 2024.01.30 |

