

안녕하세요~!!
그것이 알고 싶다, 이번엔 Markdown 편으로 돌아왔습니다.
그럼 한번 알아보러 가볼까요!
1. Markdown(= 마크다운)이란?
깃허브에서 Repository를 설명하기 위해 README.md라는 파일을 본 적이 있으신가요?

제 깃허브에도 다음과 같이 README.md 파일이 있습니다.
마크다운은 위 파일과 같이 md의 확장자를 가지며, 문서를 작성하는 데에 사용되는 마크업 언어입니다.
주로 깃허브에서 README같이 프로젝트의 개요나 실행방법을 소개할 때 사용합니다.
2. 마크다운 문서 직접 만들어보기
마크다운 문서를 만들기 위해서 파일을 새로 만들어 줍니다.
파일명.md의 형식으로 만들어주면 됩니다.
파일을 작성할 때에는 VS code를 이용해서 작성해 볼까요?

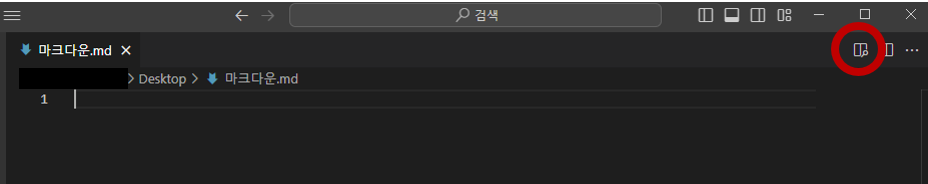
VS code로 md파일을 열면, 바로바로 프리뷰를 확인할 수 있습니다.
위 사진에서 동그라미 친 첫 번째 아이콘을 선택하면,

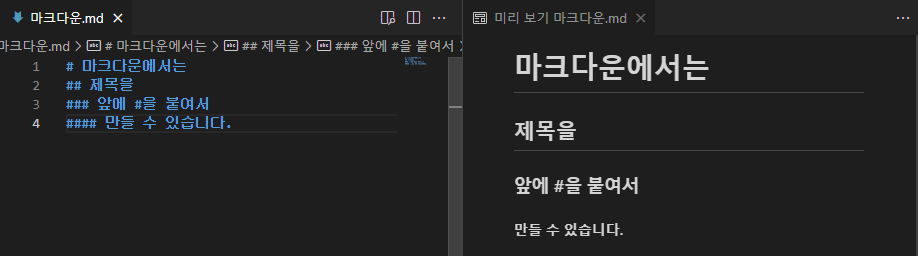
다음과 같이 미리 보기를 확인하면서 문서를 작성할 수 있습니다.
3. 마크다운 문법
본격적으로 문서를 작성하기 위해, 간단한 마크다운 문법을 알아볼까요?
# Heading

문서의 제목 서식은 앞에 #을 붙여서 만들 수 있습니다.
앞에 붙은 #의 갯수가 적을 수록, 큰 글씨가 됩니다.
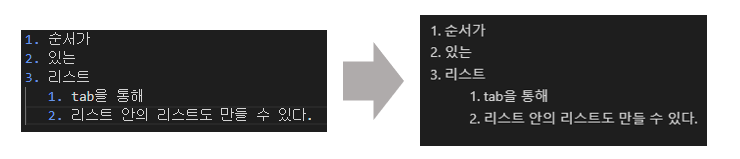
# 리스트
목록을 표시할 때 사용됩니다.
순서가 있는 리스트와 없는 리스트로 나뉘며,
순서가 있는 리스트는 숫자 + . 의 형식으로
순서가 없는 리스트는 - 가 붙습니다.


# 코드블록
마크다운이 많이 쓰이는 가장 큰 이유입니다.
프로그래밍 언어에 따라서 텍스트 스타일을 맞춰주기 때문에 코드를 확인할 때 더 편하게 볼 수 있습니다.
``` + 언어종류 의 형식으로 사용할 수 있습니다.

# 하이퍼링크
글자를 클릭하면 다른 페이지로 이어지게 하는 하이퍼링크도 만들 수 있습니다.
[ 글자내용 ] (이어지는 주소)의 형식으로 사용할 수 있습니다.

# 이미지 삽입
문서 안에 이미지도 삽입할 수 있습니다.
하지만, 이미지의 사이즈를 조정하는 것은 마크다운만으로는 불가능합니다.
(별도의 HTML 문법 필요)
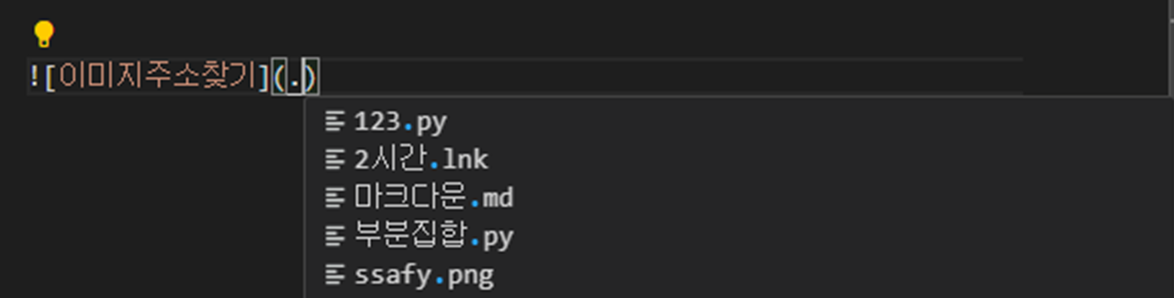
! [ 이미지 설명 ] ( 이미지 주소 ) 의 형식으로 사용할 수 있습니다.

여기서 이미지의 주소를 찾는 방법으로는
1. 저장된 이미지일 경우는 .을 입력해서 자동완성되는 이미지 위치를 찾아주면 됩니다.

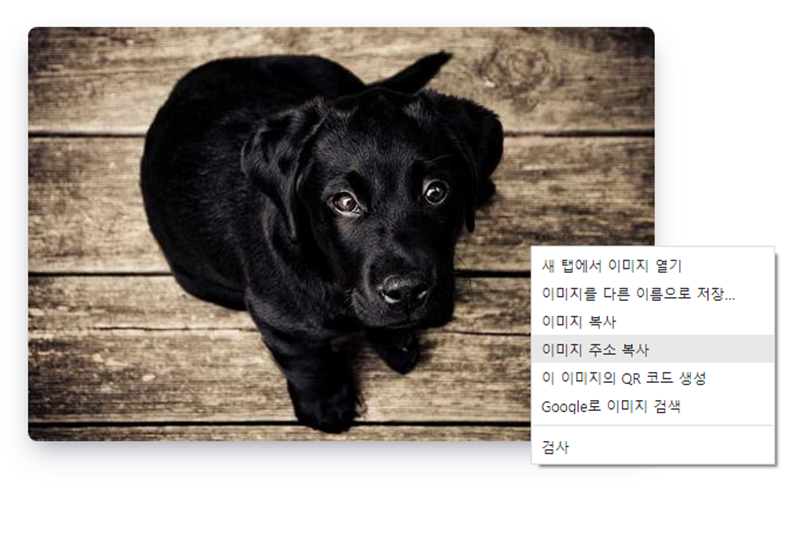
2. 인터넷으로 이미지를 가져올 때는 이미지 주소를 복사 후, 붙여넣기 해줍니다.


# 글자 서식
문서 안에서 텍스트를 굵게, 기울이게, 취소선을 적용해 줄 수 있습니다.
굵게와 기울이게는 *을 붙여서 만들 수 있습니다.
취소선은 ~~을 적용하고 싶은 문자 양옆에 붙여서 만들 수 있습니다.

이렇게 간단한 마크다운 문법과 사용법에 대해서 알아봤습니다.
더 자세한 내용은 https://www.markdownguide.org/basic-syntax/에서 확인할 수 있습니다.
저는 마크다운을 싸피에서 배운 것들을 정리할 때 알차게 활용하고 있습니다.
거기에 MatterMost나 Discord같은 메신저에서도
간단한 마크다운 문법이 적용됩니다!!!!
여러분도 한번씩 사용해보세요~!!
다음에 더 알찬 소식으로 돌아오겠습니다!


'교육 > SSAFYcial' 카테고리의 다른 글
| [알고리즘] 벨만포드, 그것이 알고싶다 (2) | 2024.01.30 |
|---|---|
| [알고리즘] 다익스트라(Dijkstra), 그것이 알고싶다 (0) | 2023.12.29 |
| [Notion] 노션, 그것이 알고싶다(왕기초) (0) | 2023.12.01 |
| [Git] Git merge, 그것이 알고싶다 (1) | 2023.10.31 |
| [git] Git과 Github, 그것이 알고싶다 (1) | 2023.08.27 |

