# Compenent 사용해보기
1. 컴포넌트 파일 생성
(1) 초기에 생성된 모든 컴포넌트 삭제 (App.vue는 초기화해줌)
<!-- App.vue -->
<template>
<h1>App.vue</h1>
</template>
<script setup>
</script>
<style scoped>
</style>
(2) src/components 안에 myComponent.vue파일 생성
<!-- myComponent -->
<template>
<div>
<h2>myComponent</h2>
</div>
</template>
<script setup>
</script>
<style scoped>
</style>
2. 컴포넌트 등록해보기
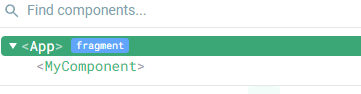
(1) App.vue에 myComponent를 등록
<template>
<h1>App.vue</h1>
<myComponent />
</template>
<script setup>
import myComponent from '@/components/myComponent.vue'
</script>
<style scoped>
</style>- App(부모) - myComponent(자식) 관계 형성
- @ = 'src/' 경로를 뜻하는 약어

3. 재사용 해보기
(1) myComponentItem.vue 만들기
<template>
<p>my component item</p>
</template>
<script setup>
</script>
<style scoped>
</style>
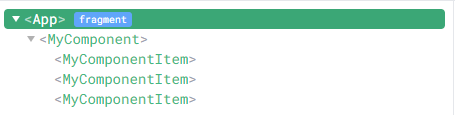
(2) myComponent에 등록해주기
<template>
<div>
<h2>myComponent</h2>
<!-- 재사용 -->
<myComponentItem/>
<myComponentItem/>
<myComponentItem/>
</div>
</template>
<script setup>
import myComponentItem from '@/components/mycomponentitem.vue';
</script>
<style scoped>
</style>
Component의 이름을 지을 때는 규칙을 따라서 하는 것이 권장된다
이름 규칙은 공식문서의 스타일 가이드를 참고
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] Component State Flow(1) Passing Props (0) | 2023.11.08 |
|---|---|
| [Vue] Virtual DOM (0) | 2023.11.07 |
| [Vue] Module과 bundler (0) | 2023.11.07 |
| [Vue] SFC build tool (Vite) (0) | 2023.11.07 |
| [Vue] Single File Components(SFC) (1) | 2023.11.07 |

