Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- queryset
- Python
- Javascript
- 싸피셜
- 싸피10기
- PWA
- pwa적용하기
- Django
- SSAFY
- 머신러닝종류
- git
- js
- 14658
- TypeScript
- react
- db
- unionfind
- VITE
- 플로이드워셜
- vitepwa
- SSAFYcial
- 싸피
- sqld
- 백준
- 리액트
- 데코레이터
- 셀프넘버
- QuerySetAPI
- SQL
- 알고리즘
Archives
- Today
- Total
Meme's IT
[Vue] Virtual DOM 본문
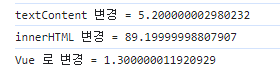
같은 로직을 수행시켰을 때,

어떤 방법을 쓰냐에 따라서 시간이 다 다른데
vue가 가장 빠르다 → Virtual DOM을 사용하기 때문에
- JS, DOM 조작: DOM 트리를 전부 다시 그림
- Virtual DOM: 변경이 끝난 후, 변경된 부분만 다시 변경하므로 더 빠름!
# Virtual DOM이란?
가상의 DOM을 메모리에 저장하고 실제 DOM과 동기화하는 프로그래밍 개념
실제 DOM과의 변경 사항 비교를 통해 변경된 부분만 실제 DOM에 적용하는 방식
웹 애플리케이션의 성능을 향상시키기 위한 Vue의 내부 랜더링 기술
내부 랜더링 과정은 공식문서 참고
장점
- 효율성: 실제 DOM 조작을 최소화하고, 변경된 부분만 업데이트하여 성능을 향상
- 반응성
: 데이터의 변경을 감지하고 Virtual DOM을 효율적으로 갱신해서 UI를 자동으로 업데이트 - 추상화
: 개발자는 실제 DOM 조작을 Vue에게 맡기고 컴포넌트와 템플릿을 활용하는 추상화된 프로그래밍 방식으로 원하는 UI 구조를 구성하고 관리할 수 있음
주의사항
: 실제 DOM에 직접 접근하지 말기
= JS에서 사용하는 DOM 접근 관련 메서드 사용 금지 ( querySelector, createElement,..)
Vue의 ref와 LifeCycle Hooks 함수를 사용해 간접적으로 접근해서 조작할 것
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] Component State Flow(2) Component Event (0) | 2023.11.08 |
|---|---|
| [Vue] Component State Flow(1) Passing Props (0) | 2023.11.08 |
| [Vue] Vue Component 사용해보기 (0) | 2023.11.07 |
| [Vue] Module과 bundler (0) | 2023.11.07 |
| [Vue] SFC build tool (Vite) (0) | 2023.11.07 |




