페이스북이나 인스타 같은 소셜 페이지에서
내 프로필 사진이 여러번 반복되는 것을 볼 수 있다
같은 데이터가 한 화면의 다양한 위치에서 여러번 출력될 때,
각 컴포넌트에서 그런 데이터를 다 따로 관리하는 걸까?
→ 공통된 부모 컴포넌트에서 관리!
근데 그걸 어떻게 각각의 컴포넌트에 전달할까? = Passing Props방식
# One-Way Data Flow
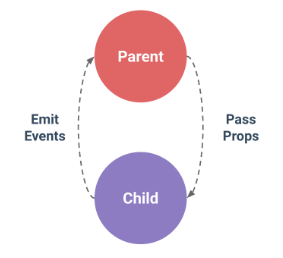
컴포넌트가 부모/ 자식의 관계를 가질 때 두가지 방식으로 데이터 / 이벤트를 전달한다
1. Pass Props: 부모 -O→ 자식
부모는 자식에게 데이터를 전달할 수 있음
2. Emit Event: 자식 -X→ 부모
자식은 부모에게 일어난 일을 알림
데이터를 직접 전달하는 것은 불가능
위와 같이 한 방향(부모 → 자식)으로만 데이터가 전달되는 것을 One-Way Data Flow라고 함

왜 굳이 단방향으로만 정해놨나요?
→ 애플리케이션에서 데이터의 흐름이 복잡해지는 것을 방지하기 위해서
여기서
※ Props란?
부모 컴포넌트로부터 자식 컴포넌트로 데이터를 전달하는데에 사용되는 속성
- 부모 속성이 업데이트되면 자식으로 흐르지만 반대로는 안됨
- 자식 컴포넌트 내부에서 props를 변경하려고 시도x, 불가능
- 부모가 업데이트되면 자식의 props가 최신값으로 업데이트 됨
즉, 부모 컴포넌트에서만 변경하고 자식은 자동으로 갱신
vue에서 passing props해보자
Parent.vue(= 부모) 와 ParentChild.vue(= 자식) 파일을 만들어둔다
# Props 선언
1. 문자열 배열을 사용한 선언
부모에서 message라는 문자열을 전달(케밥 케이스)
<ParentChild my-message="message"/>
자식에서는 받음(카멜 케이스)
<template>
<div>
{{ myMessage }}
</div>
</template>
<script setup>
defineProps(['myMessage'])
</script>
2. 객체 선언 방식
자식에서 받을 때, 배열이 아닌 객체방식으로도 가능함
이 때는 유효성 검사가 가능함!
<template>
<div>
{{ myMessage }}
</div>
</template>
<script setup>
defineProps({
myMessage :{
type: String,
required: true
}
})
</script>
만약 이때 받은 props 데이터를 script에서 사용하고 싶다면 script안에서 정의를 다음과 같이해준다
const props = defineProps({
myMessage : String,
})
console.log(props)
3. 다양한 객체 선언 방식
그 외에도 다양한 방식들이 있다
defineProps({
myMessage: {
type: String,
required: true,
// 유효성검사1. 특정 배열에 있는지 확인해보기
validator(value) {
return ['success', 'warning'].includes(value)
},
// 유효성검사2. 특정 배열에 포함여부 확인 후 에러 출력
validator(value) {
const validValues = ['success', 'warning']
if (!validValues.includes(value)) {
console.error('에러에요')
return false
}
return true
}
}
})
# Props Name Casing
Props 이름을 쓸 때, HTML에서는 케밥 케이스 / JS에서는 카멜 케이스를 썼으므로 맞춰서 바꿔 써준다
{{ myMsg }}
defineProps({
myMsg: String
})선언 및 템플릿 참조 시에는 카멜 케이스
<ParentGrandChild :my-msg="myMessage"/>자식 컴포넌트로 전달시에는 케밥 케이스를 쓴다!
위에서 나온 props들은 모두 static props였다
하지만, v-bind를 사용해서 동적으로 할당된 props를 사용할 수 있다
parent에서 다음과 같이 코드를 작성해준다
import {ref} from 'vue'
const name = ref('Bok')
<ParentChild :dynamic-props="name"/>ref를 이용해서 동적 props를 만들고
v-bind(:)를 이용해서 props를 전달해준다.
이후, 자식으로 가서 이전에 props 정의한 곳에 추가를 해준다
const props = defineProps({
myMessage : String,
dynamicProps : String, // 추가
})
<p>{{ dynamicProps }}</p>
※ 참고
만약, html 부분에서 받아주는 것이 많아진다면 줄이 너무 길어지는데,
이때 줄바꿈해도 에러가 나지 않는다.
<ParentChild
my-message="message"
:dynamic-props="name"/>이런식으로 줄바꿈 가능!
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue] Router(1) 기본, 동적 Routing (0) | 2023.11.09 |
|---|---|
| [Vue] Component State Flow(2) Component Event (0) | 2023.11.08 |
| [Vue] Virtual DOM (0) | 2023.11.07 |
| [Vue] Vue Component 사용해보기 (0) | 2023.11.07 |
| [Vue] Module과 bundler (0) | 2023.11.07 |

